Creating .gif animation is something unique and funny. You can find lots of small tutorials in the web which are showing you small and short animation. So it will be a fund to watch these tutorials.
For this project we have compose an animation. This is very simple and easy.
Check this out:
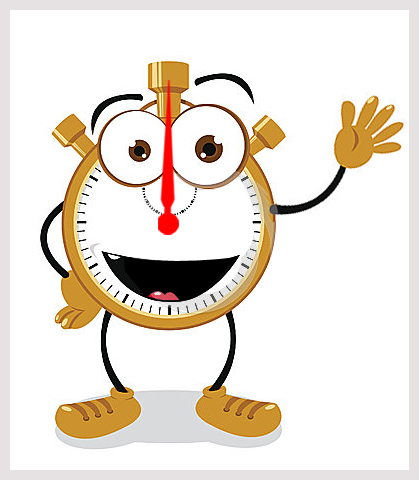
1. First shape or layer

I have drawn here the watch.
Now you have to make some layers to show the movements.
You have to create at least four layers to show the gradual movement:
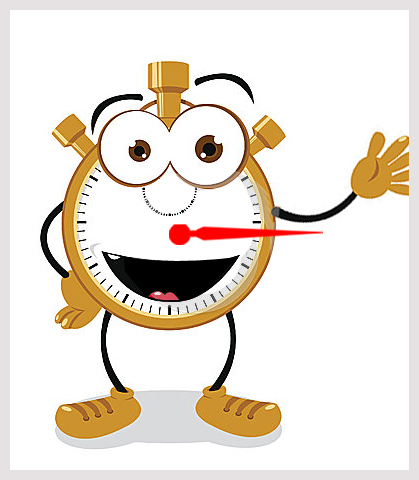
2. Second shape or layer

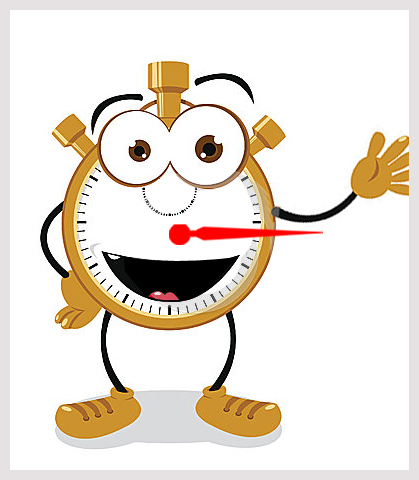
3. Third shape or layer

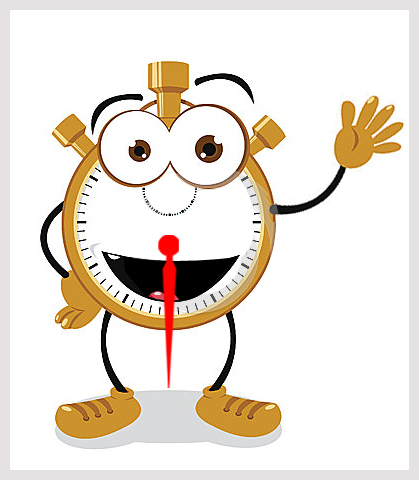
4. Fourth shape or layer

Then you have to set the layers
Go to file and then save for web and devise (Shift +Ctrl+S).
Press play button for checking the animation before save
Then save finally with a file name and save as type HTLM and setting XHTML > Save
Gradually all the layers with the help of the animation frames will be set accordingly:
Finally you can check out the animation:
Final Image